The blogs options lets you customize the settings for the Blog Page, Posts, and Meta. We’ll go into more detail below.

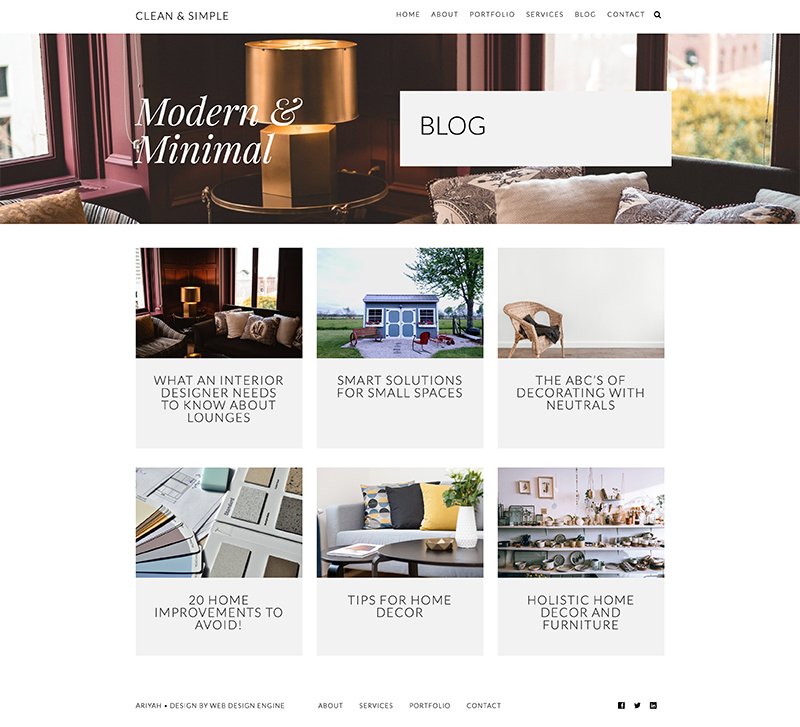
Blog Page
The blog page displays a list of your posts. You can customize the display of the posts using the blog page options.
To create a page for your blog posts, first create a page and call it “Blog” or whatever you feel fits the description. More info on creating pages can be found here.
Then go to Settings > Reading Settings and change Your homepage displays to a Static page. Now you can set the home page and choose the blog posts page you want to use.
Blog Page Settings

Posts Alignment: You can choose the text alignment as either Left, Center, or Right.
Columns: The columns options lets you change the number of posts to display horizontally across from 1-6.
Grid Color: Pick a color for the background of the posts.
Drop Shadow: Option for a drop shadow on the posts.
Excerpts: Enable or disable the excerpts for the blog posts. This show a portion of the text from the blog post.
Excerpt Length: If the Excerpts is Enabled, you will options for how long the excerpt is by choosing the number of words to display.
End of Excerpt: You can change the characters or text to display as the link to the post.
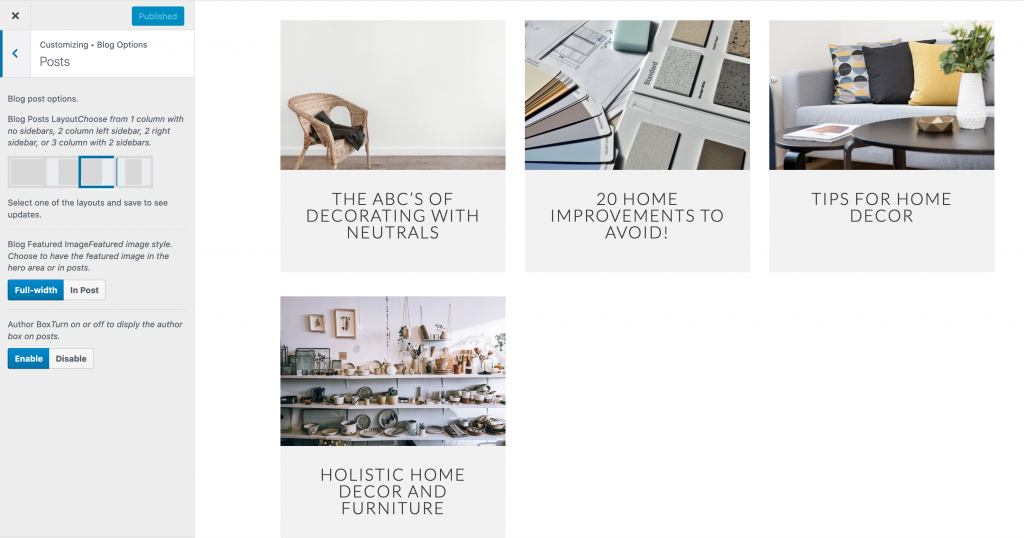
Posts
The Posts options are settings for the single post layout.

Blog Posts Layout
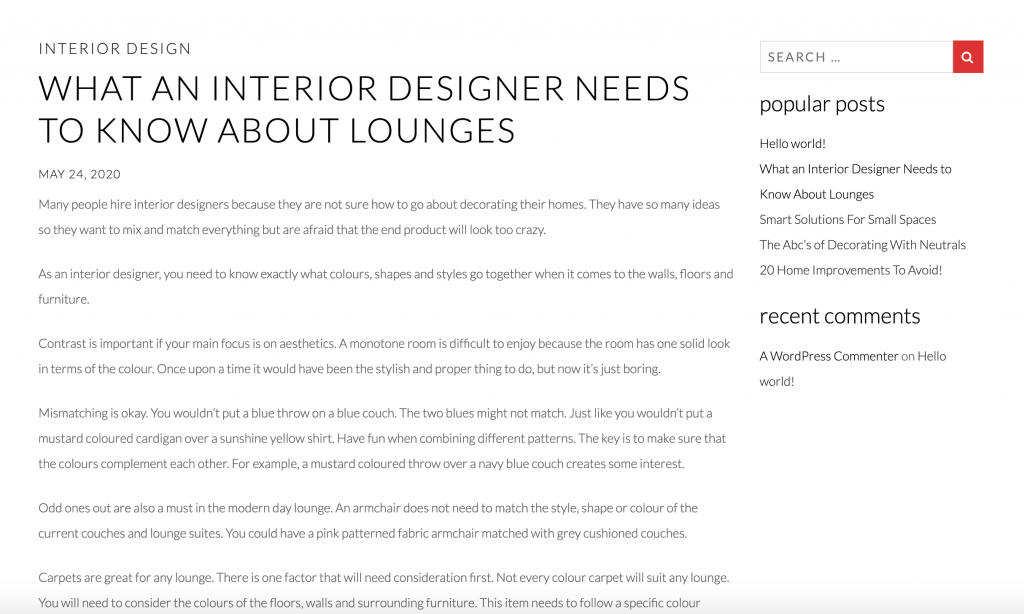
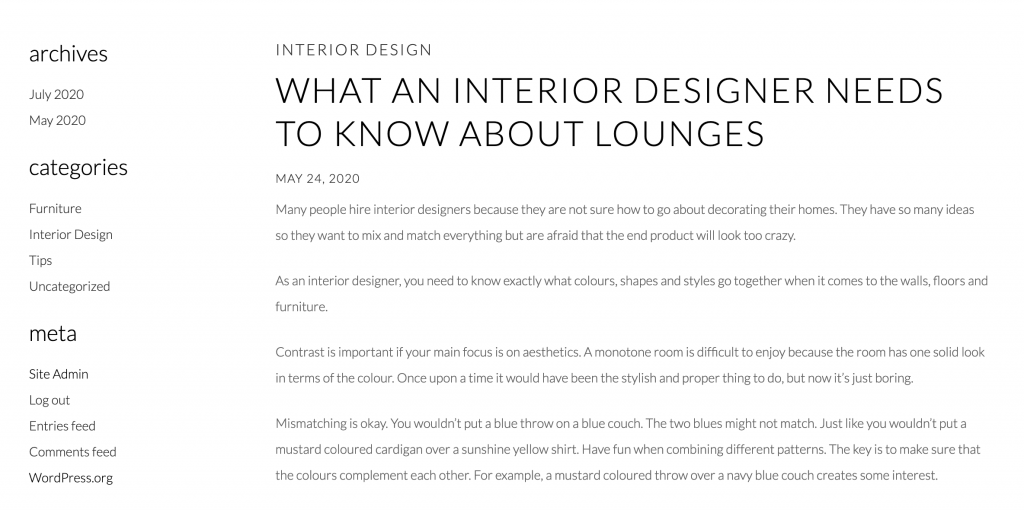
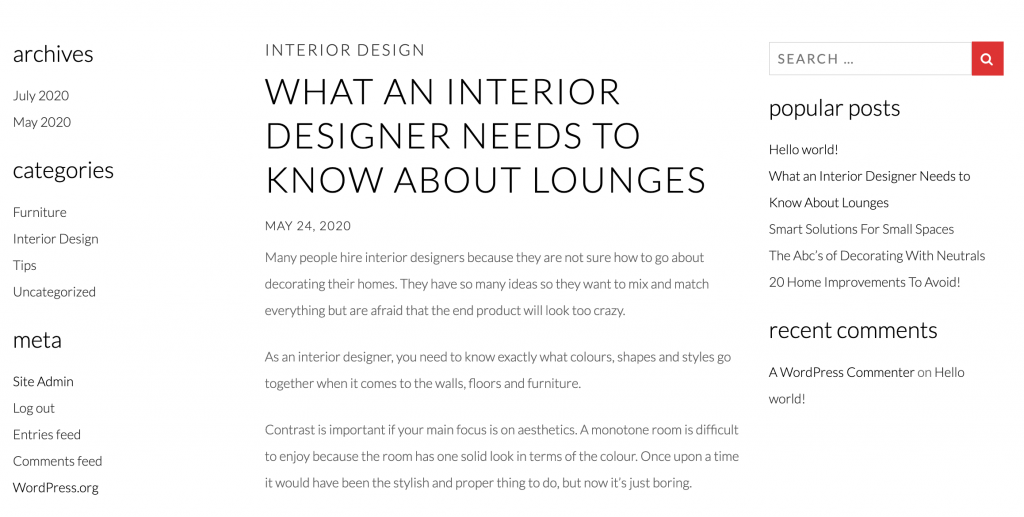
Choose between 1 column with no sidebars, 2 columns with sidebar on left, 2 columns with sidebar on right, or 3 columns with sidebars on both sides.




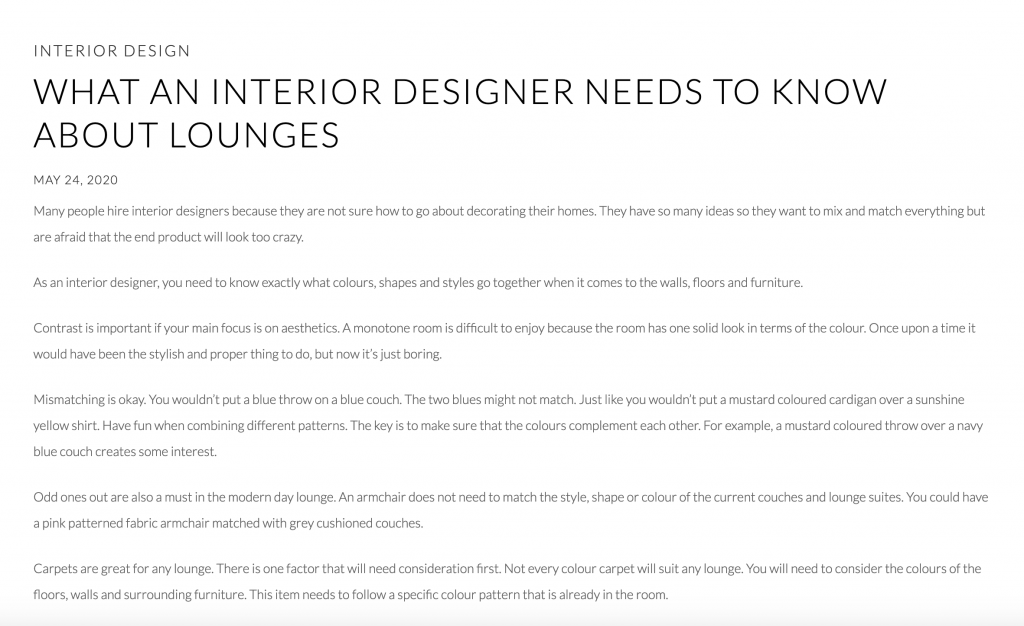
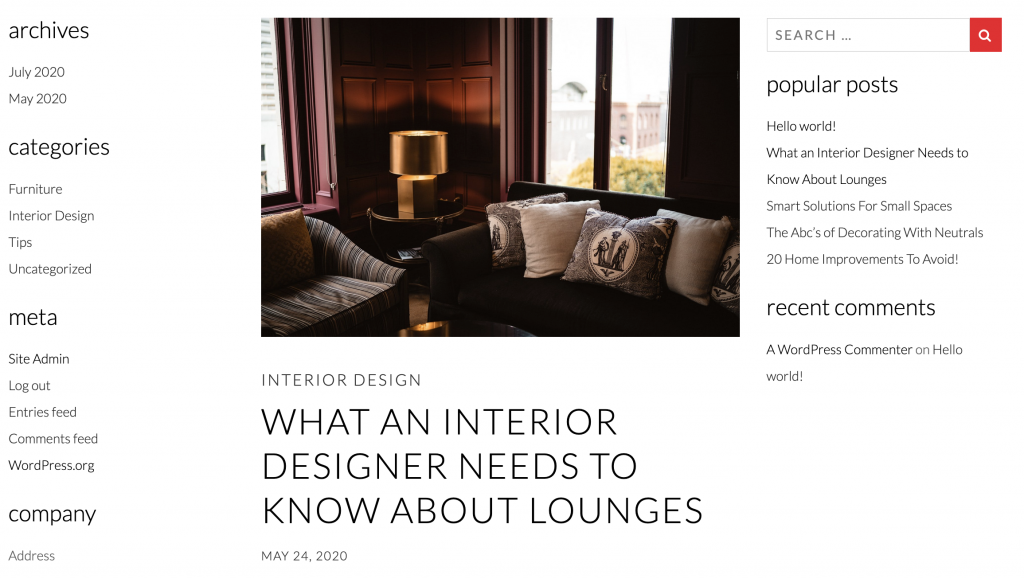
Blog Featured Image
Choose the option to display blog featured images in the hero area above posts or directly in the post above the titles.


Author Box
Option to display the author profile with image and bio at the bottom of all posts.

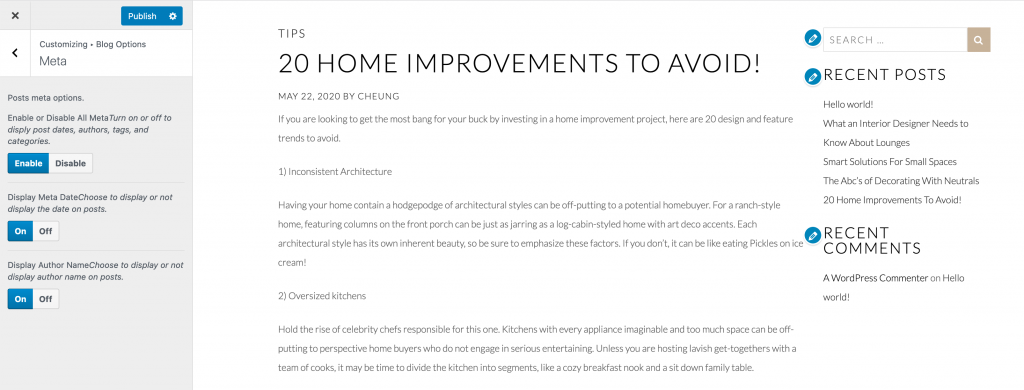
Meta
Turn on or off to display post dates, authors, and tags below post titles.