There are 3 widget areas/locations on the Ariyah Theme including a left and right sidebar of blog posts, and a dynamic footer widget area that automatically adjusts to different horizontal columns across the bottom (see video below).

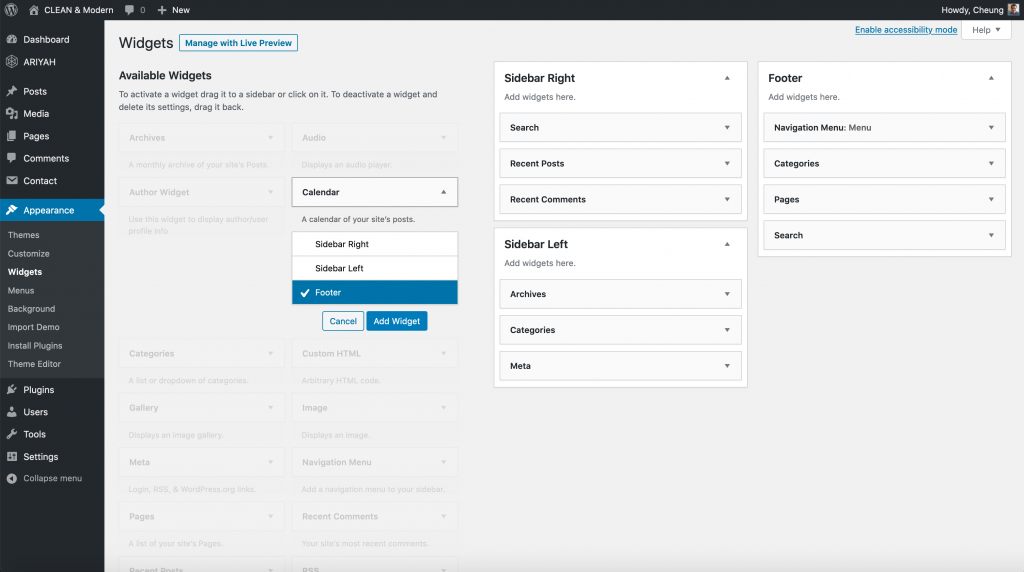
Footer Widgets
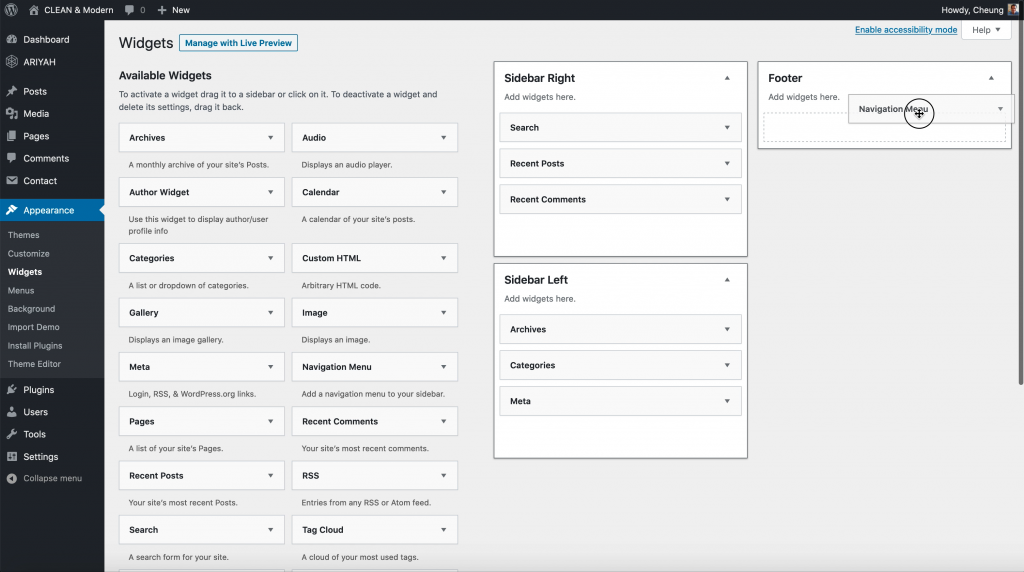
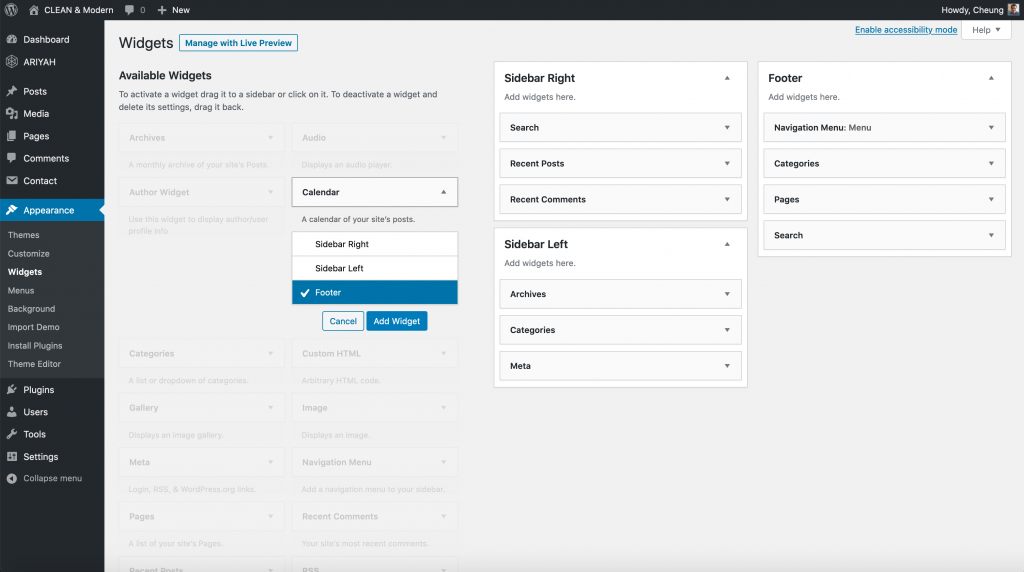
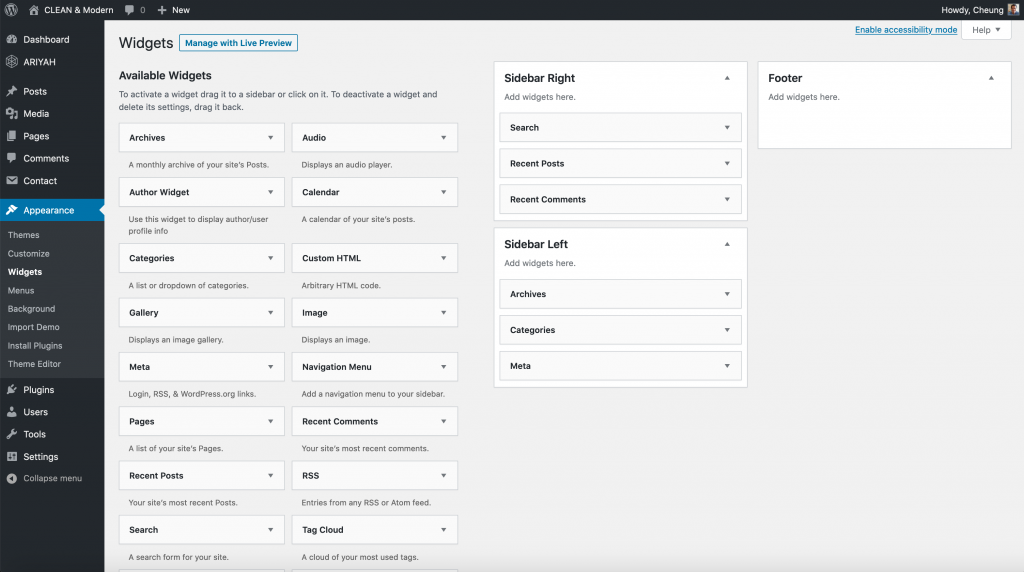
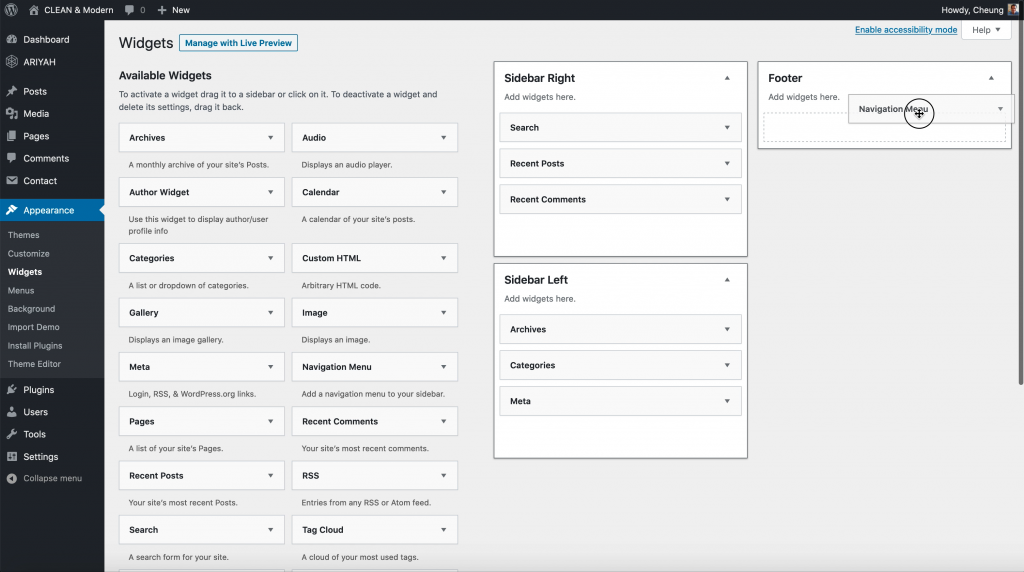
To add widgets to the footer area, you can either drag the Available Widgets from the left side to the Footer widget area on the far right or you can click on the widget you want to add and select the Footer widget area.


Sidebar Widgets
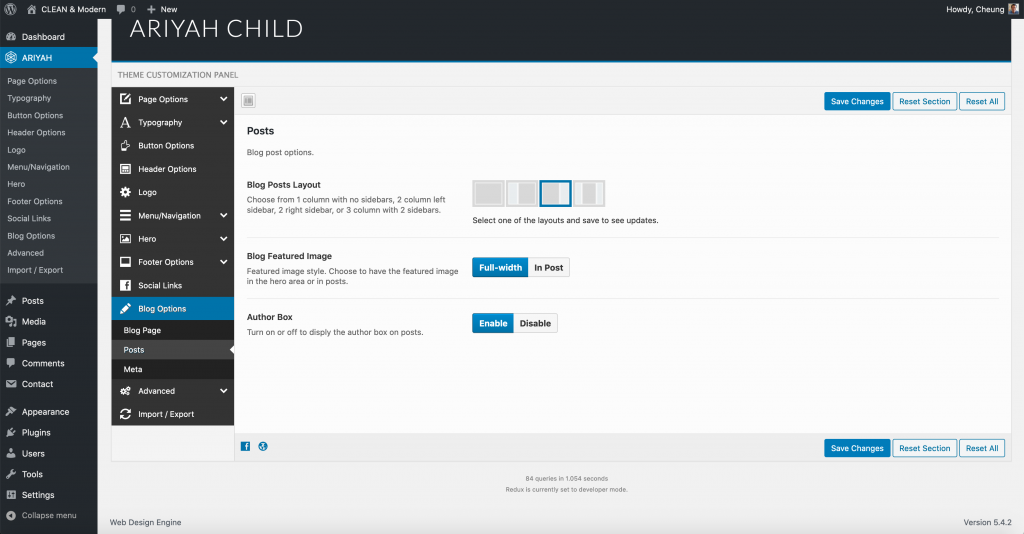
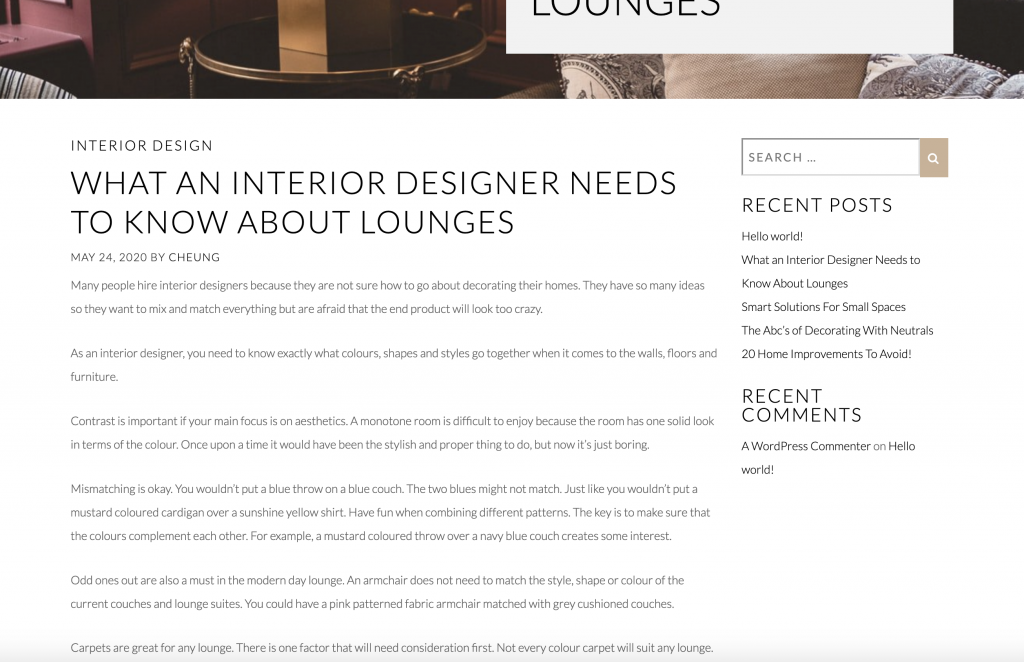
Depending on the Blog Post Layout you have selected for your theme, you can use the right and left sidebar options in a number of different ways.
In the Ariyah Options Panel, go to Blog Options > Posts > Blog Posts Layout to select from either the 2 column with left sidebar, 2 column with right sidebar, or 3 columns with both sidebars on either side.


To add widgets to the sidebar areas, you can either drag the Available Widgets from the left side to the Sidebar widget areas on the right or you can click on the widget you want to add and select the widget area you would like to add to.