
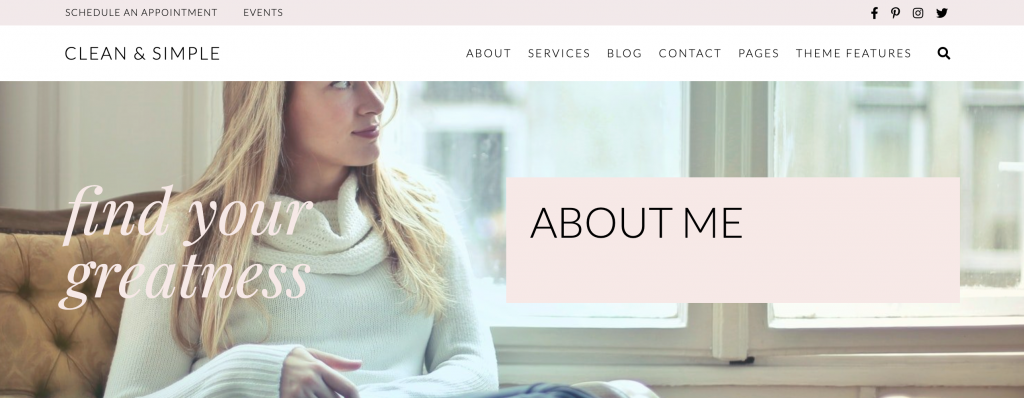
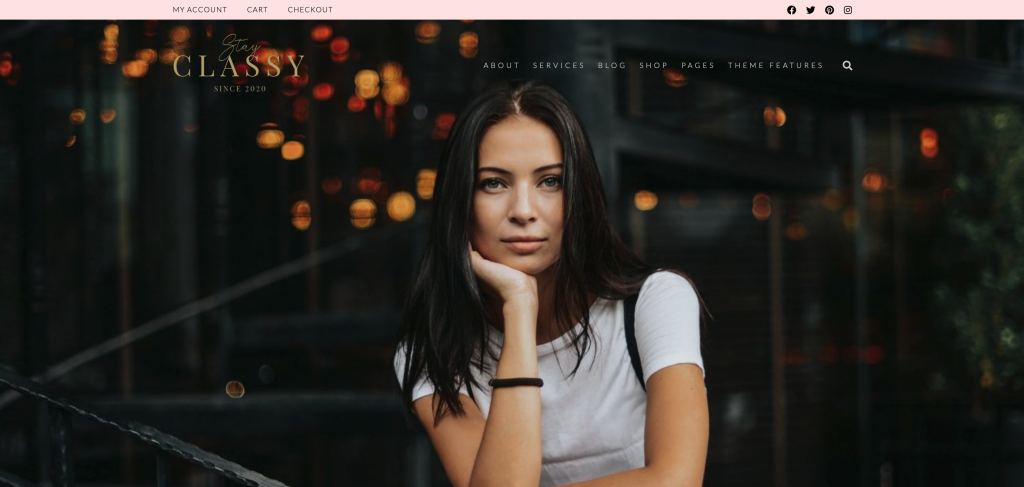
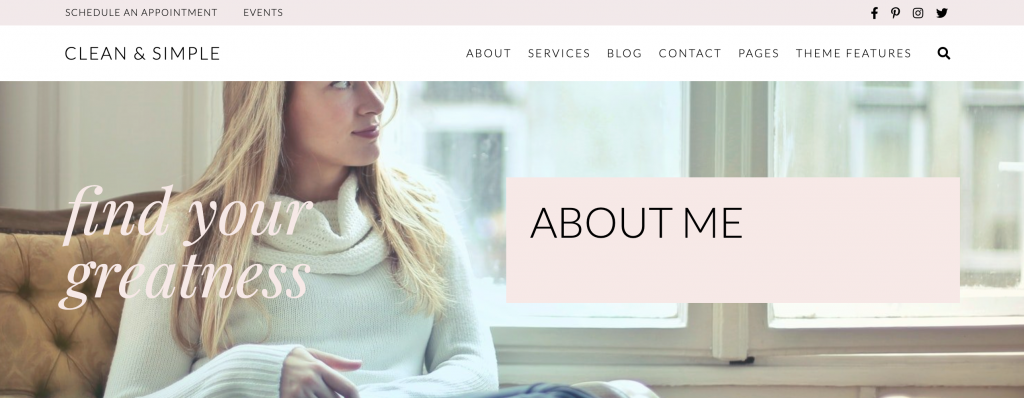
The hero section of the site is the big featured area at the top of the website just underneath the header with the logo and menu/navigation.
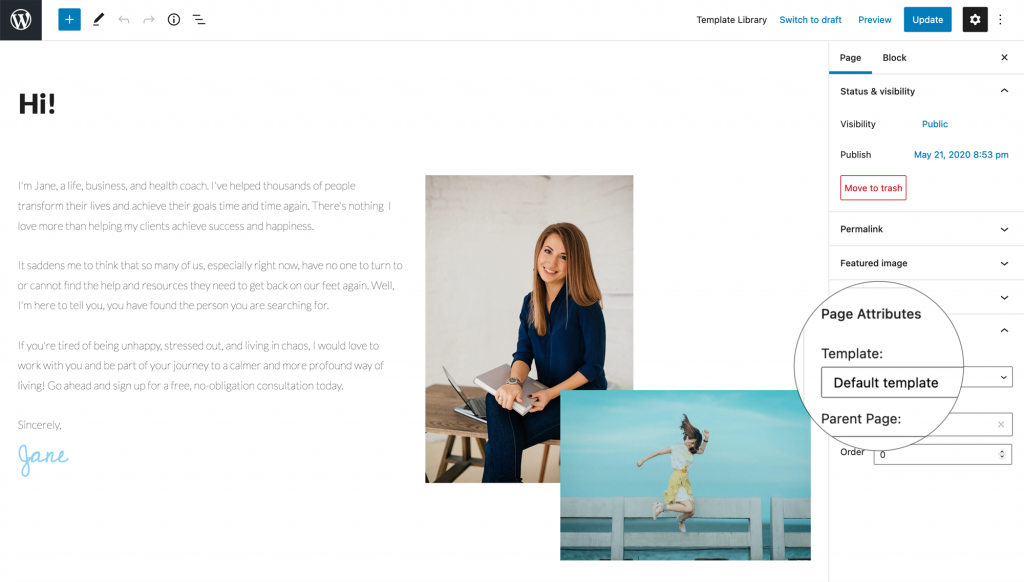
You can display the featured image/hero on page by using the default page template as shown below.

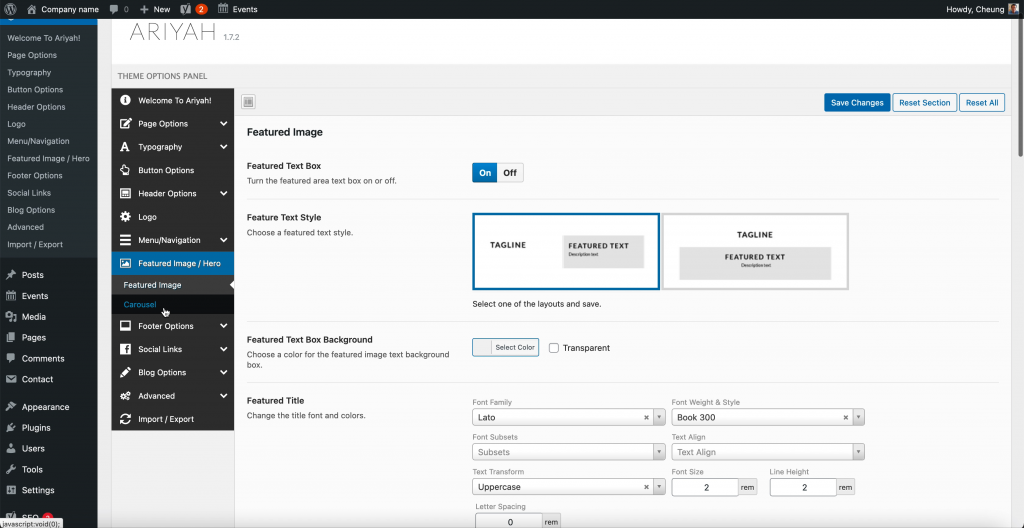
Feature Image Options

Featured Text Box
The featured text box section lets you turn the text box in the Hero on or off.

Featured Text Style
Choose between two different styles: Tagline on left and featured text on right or centered with Tagline on top and featured text on the bottom.

Featured Text Box Background
Change the color of the text box background.
Featured Title
Font options for the featured box title.
Featured Text
Font options for the featured box text.
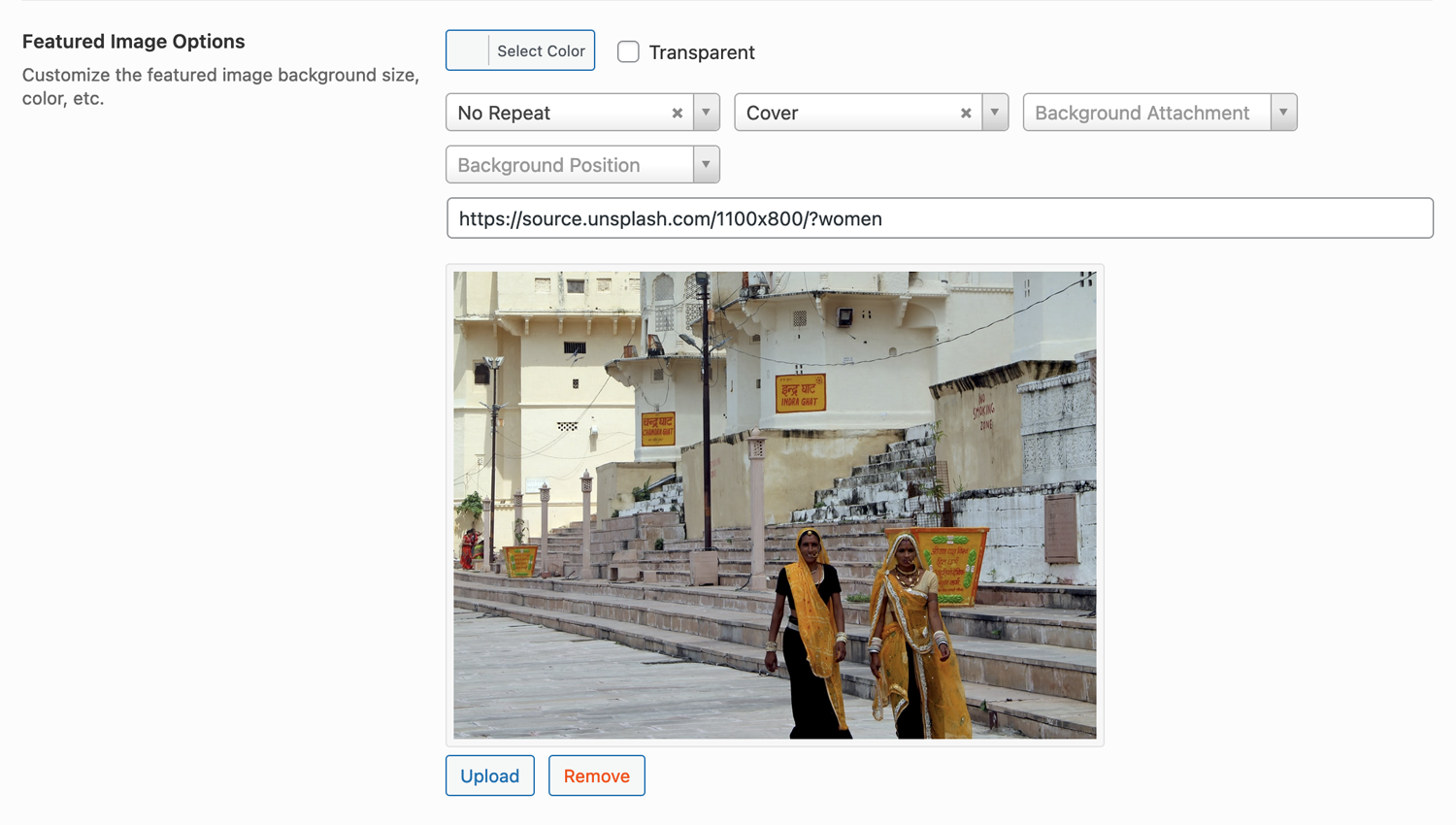
Featured Image Options
Customize the featured image background size, color, etc
Use a color or upload a default image for the featured image section for pages and posts. You can also choose to repeat the image if you want a pattern as the background as well as position and size.

Featured Color Overlay
Choose a color overlay for the featured image area.
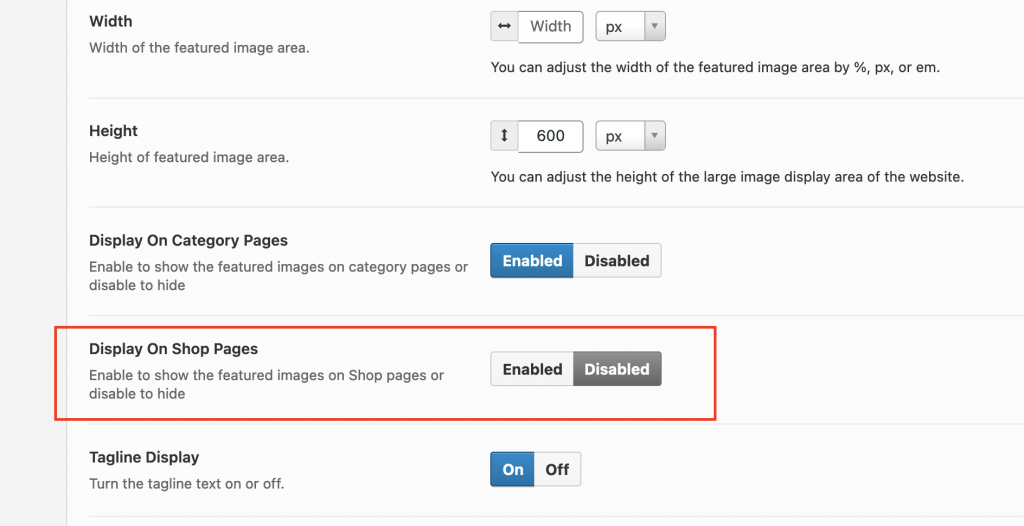
Width
Width of the featured image area.
Height
Height of featured image area.
Display On Category Pages
Enable to show the featured images on category pages or disable to hide
Display On Shop Pages
If you are using Woocommerce and want to disable the featured images on the Shop page, you can choose to hide the featured images and text.

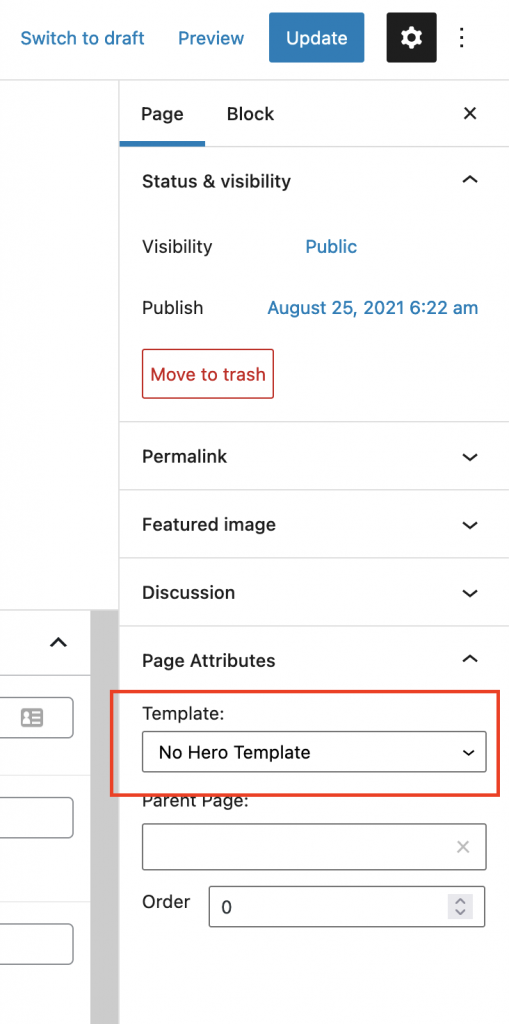
Cart and Checkout Pages
Since the cart and checkout are regular pages, you will need to go to Pages > Cart/Checkout to change the page template to “No Hero Template.”

Tagline Display
Turn the tagline text on or off for all pages.
Tagline Position
Adjust the margins to change the position of the tagline. Use only numbers. Do not add px, em, or % to numbers. Use the units drop down select instead.