Carousel
When using the Carousel Page template, you can display multiple rotating slides in the hero area. This can be a nice feature on the home page to display your services, products, or promotions.

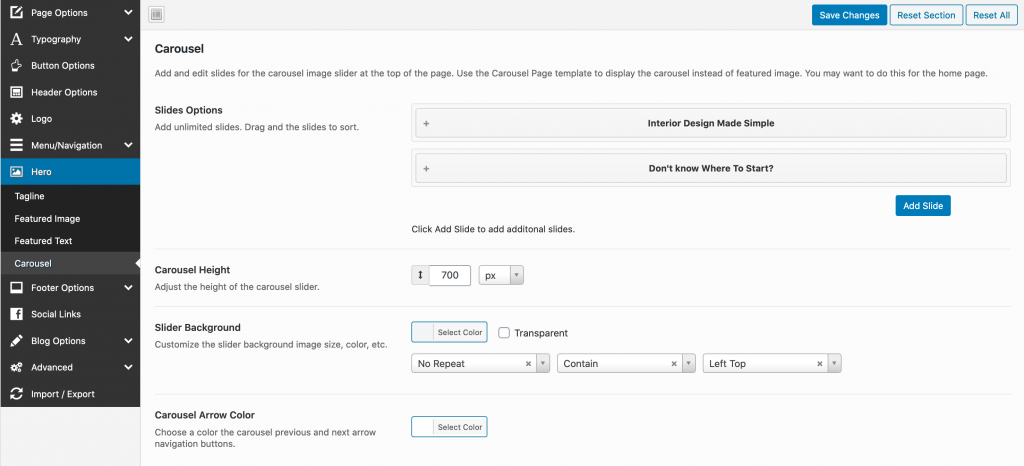
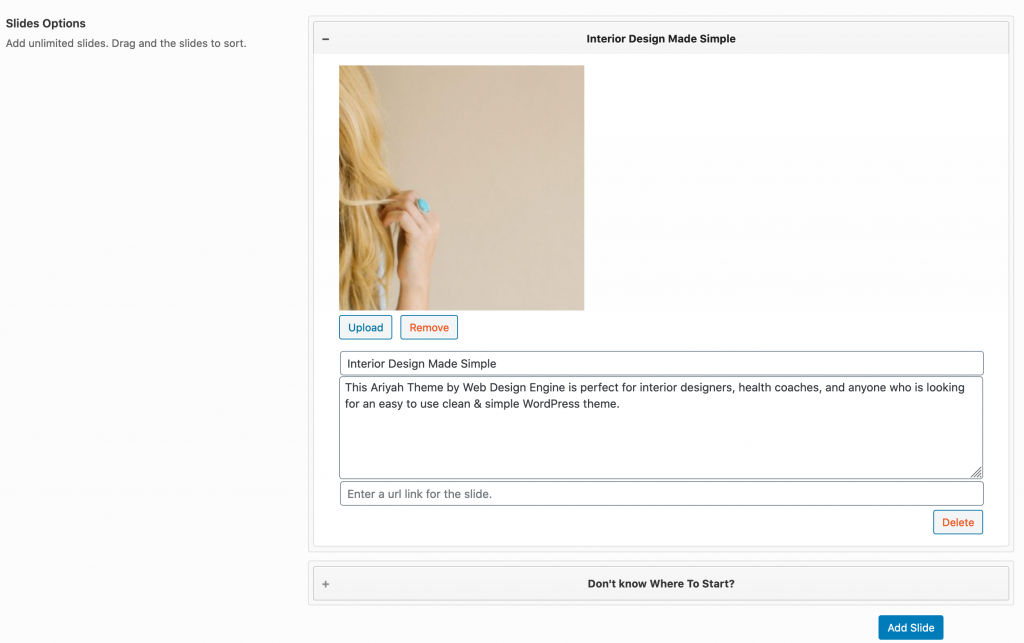
Slide Options: Use this section to add as many slides as you want with options for a title, description, and a link to a URL.

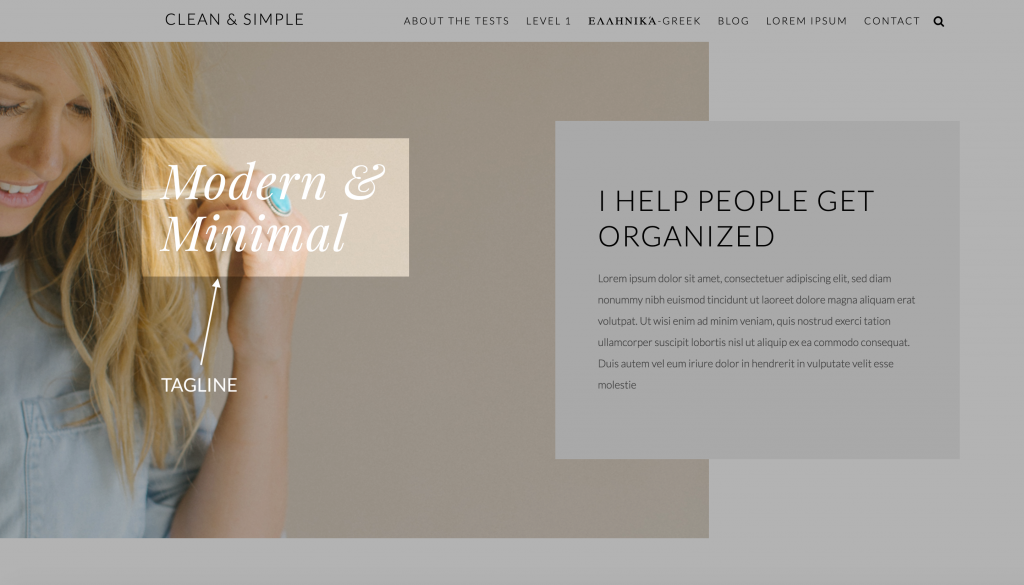
Tagline

Use the tagline settings to display the tagline on and off, font, and position.
Displaying The Carousel
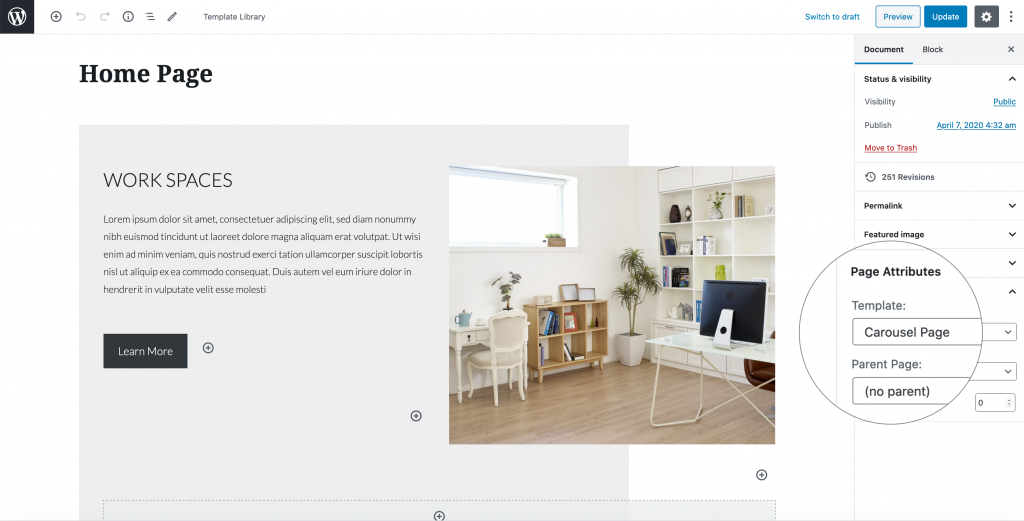
To display the carousel slides, you must use the Carousel Page template which can be set in the side menu settings when editing a page under Page Attributes > Template.

Learn More Button
Currently, there’s no option to change the text of the Learn More button. As a workaround, you can remove the button url and use the code below and insert in the text/description area. The link is in the href tag and just change the button text to whatever you want.
<a href="opt-in-page" class="button">Button Text</a>